内容目录
前端小项目合集
1.圆角搜索框
介绍
仿淘宝圆角搜索框效果图

代码
总结
给div设置格式模仿圆角搜索框。
1、宽(width属性)、高(height属性)分别设置为500px(像素)、36px;
2、border属性给div加上边框,样式为2像素、实线、红色。
3、border-radius 属性指定画圆的半径为20px(整个盒子模型的高为36+2+2=40px,因此画圆的半径为40/2=20px)
4、margin: 0 auto;的作用是设置为水平居中2.三角形按钮实现
介绍
模仿类似开始按钮的小三角效果图

代码
总结
将高度和宽度设置为0px,利用border属性设置一个宽为50px的边
框,由于div的宽和高都被设置为了0,所以线框将变成一个正方形,再
设置现况的颜色将其中三个设置为transparent透明色,只留整个正方
形的四分之一显示为三角形。3.模仿拼多多导航条
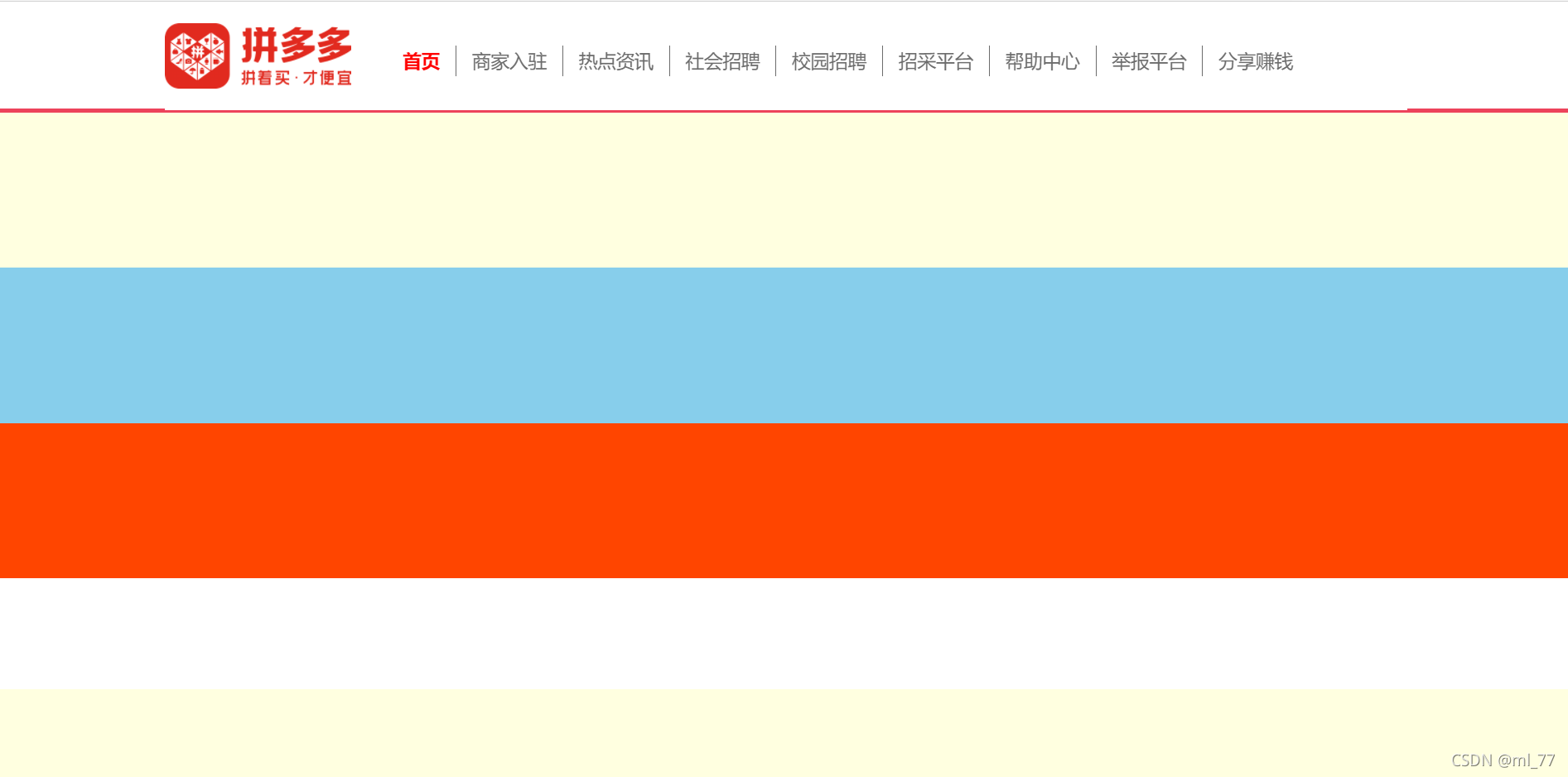
介绍
模仿拼多多导航条效果图

代码
太长了就不放这里了总结
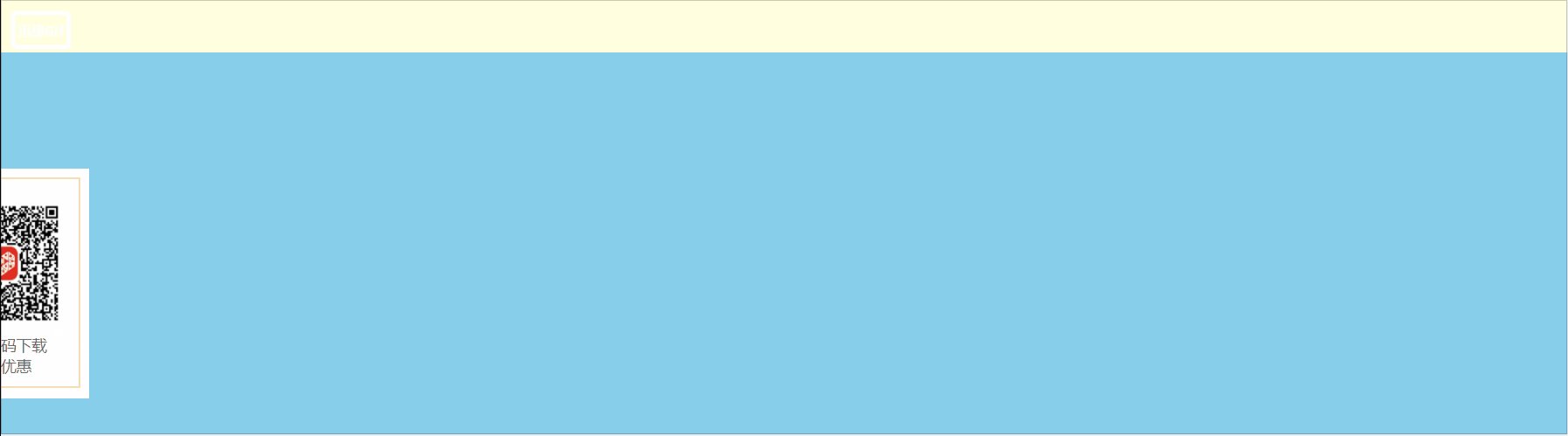
导航栏固定:利用属性position: fixed;将头部导航栏固定到页面最上端不随着页面的滚动而滚动。但是这样会挡住下面的div显示,因此需要得下面需要展示的内容的第一个div设置margin-top属性将要展示的页面顶出来,(图中的米黄色的div设置了margin-top: 107px; 把要展示的div从最上面的导航栏顶出来)
导航栏中的竖线:使用border边框线实现,只显示右边框。对于最后一个竖线,使用 last-child 选择最后一个标签取消其边框线即可。
- 首页
...
...
利用以上标签嵌套,实现导航栏的功能,li标签的list-style: none;属性去除li标签前的小圆点,a标签的text-decoration: none;属性去除超链接的下划线样式。
4.侧边隐藏二维码
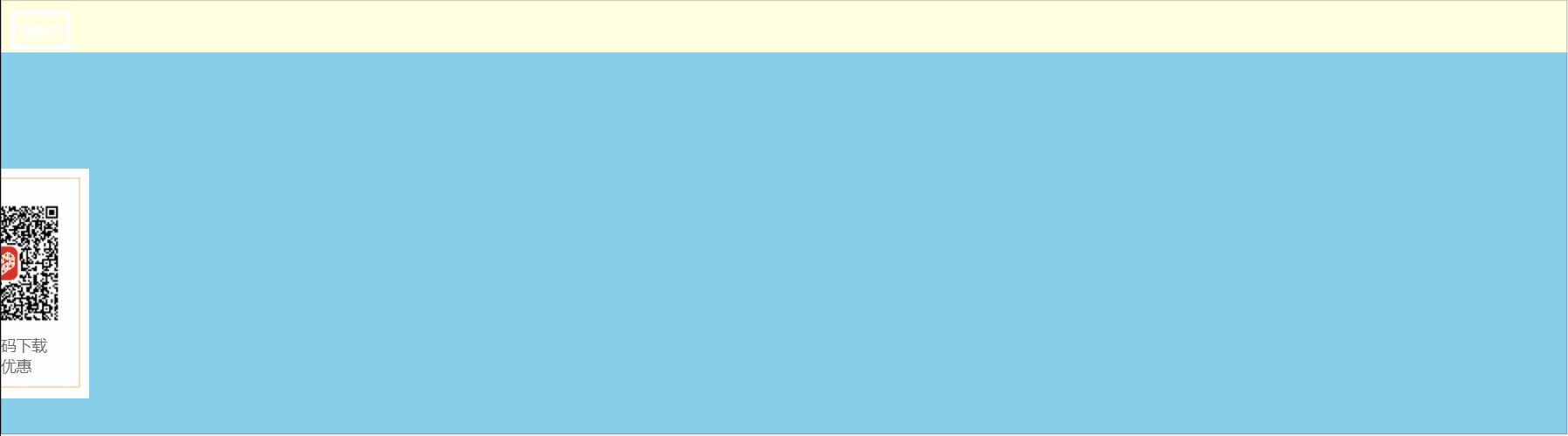
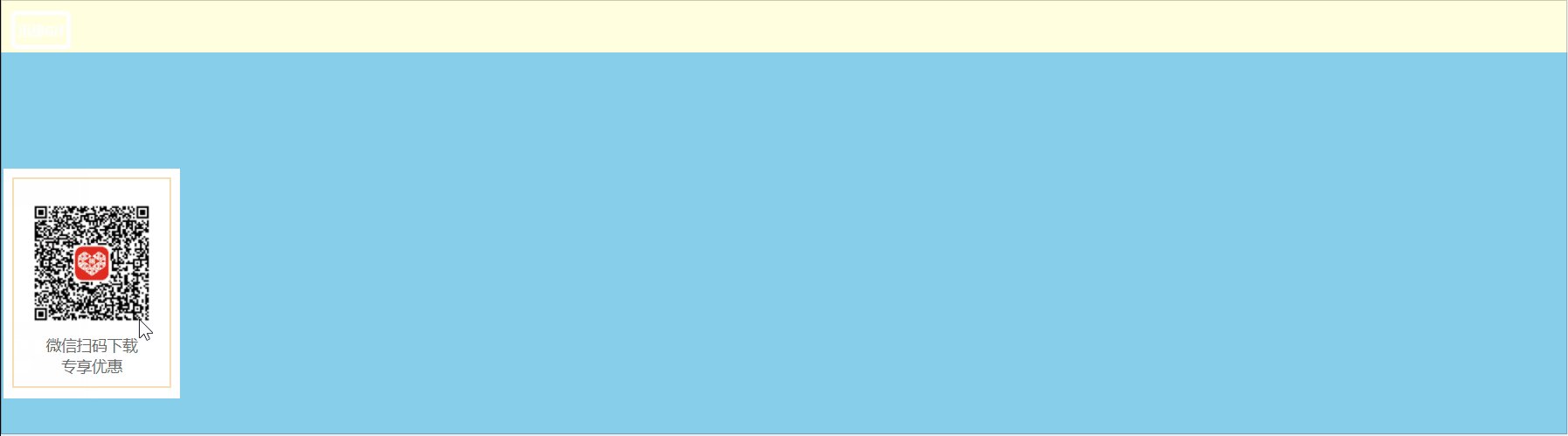
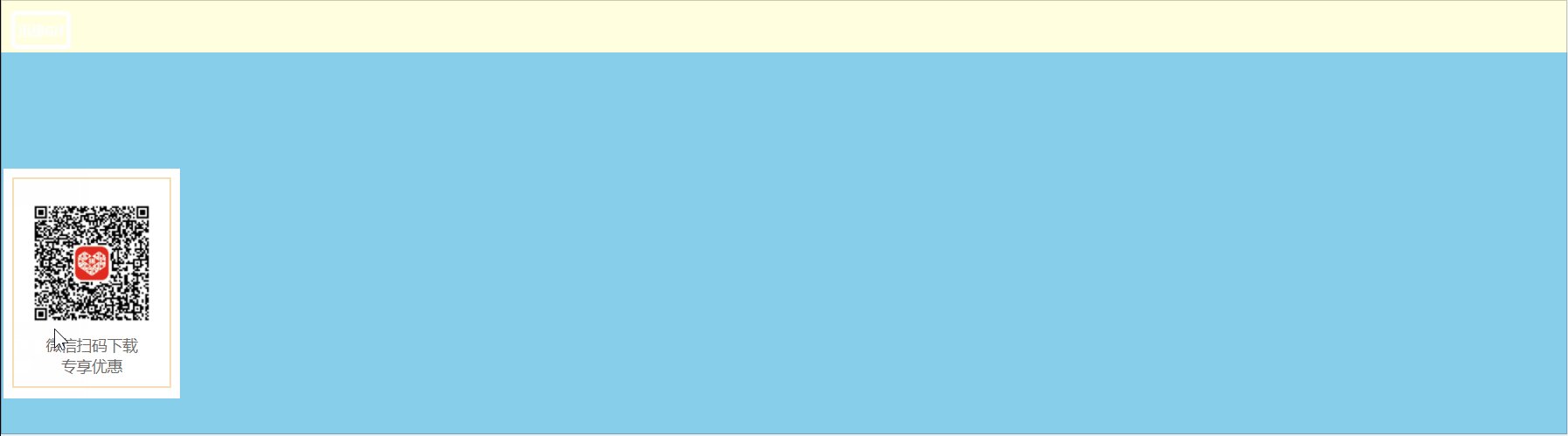
介绍
利用hover属性实现当鼠标放在二维码上时,整个二维码弹出的效果效果图

代码
总结
主要是通过hover来实现,当鼠标放在图片外围包裹的盒子模型时,就将left属性设置为2px,鼠标未放在上面时默认是-81px(宽的一半)
另外设置position: fixed; 将图片固定到侧边不随中间内容滚动而滚动。5.右侧导航栏
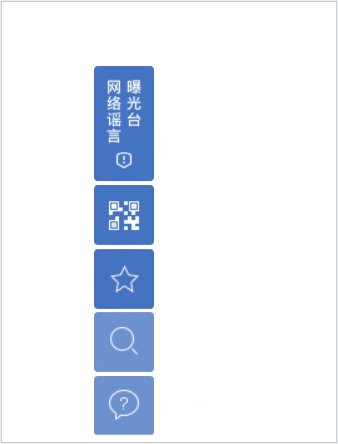
介绍
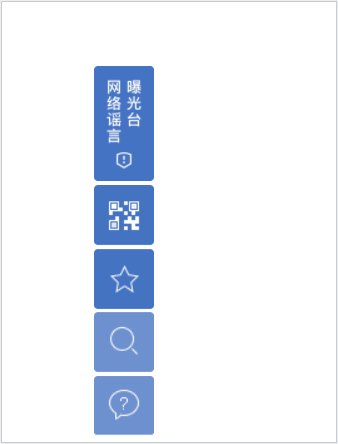
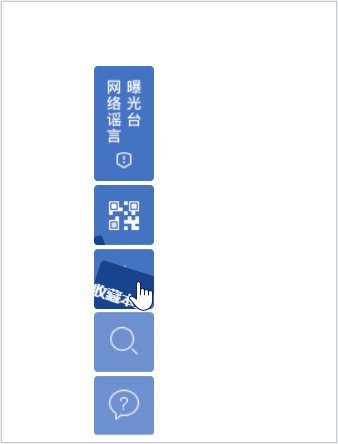
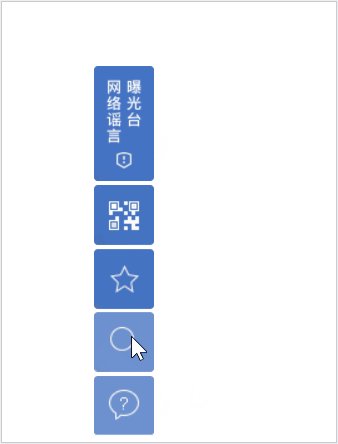
效果图

代码
总结
和拼多多首页导航条实现一样,用ul标签包裹li标签再包裹超链接,去掉li,和超链接的样式即可。
只有最上面的较大的方块是一张图片
下边的四个小方块用的是同一张图片,他们在一张图片的不同位置通过平移来实现显示具体哪一个。(需要 li 标签设置 verflow: hidden; 即超过li标签的图片不显示)
当鼠标放上去时,超链接标签会旋转上去。超链接默认位置在li标签外边由于设置了verflow: hidden;因此并不会显示,当鼠标放上去时,会绕Z轴旋转90°与li标签重叠。6.返回顶部
介绍
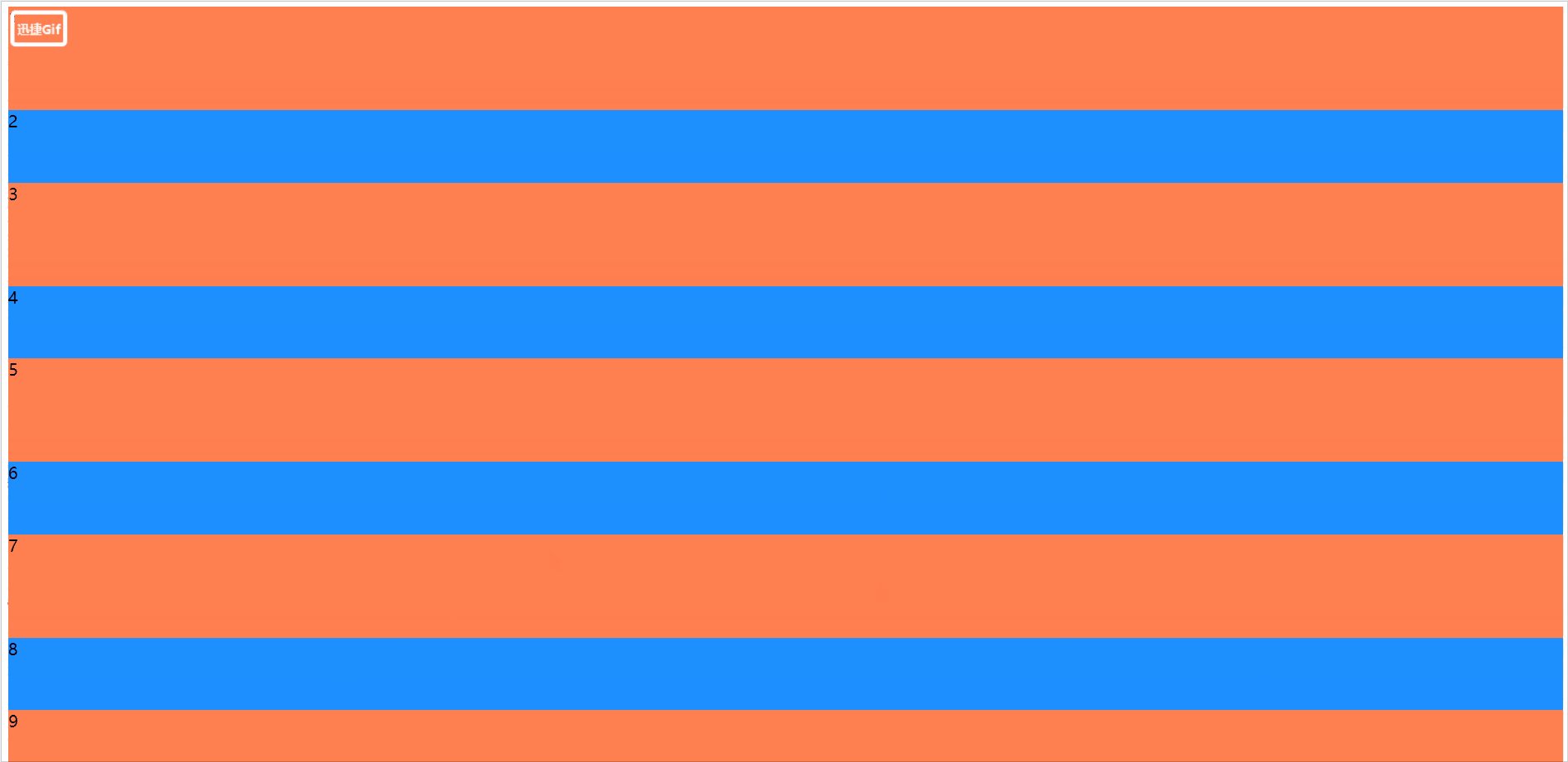
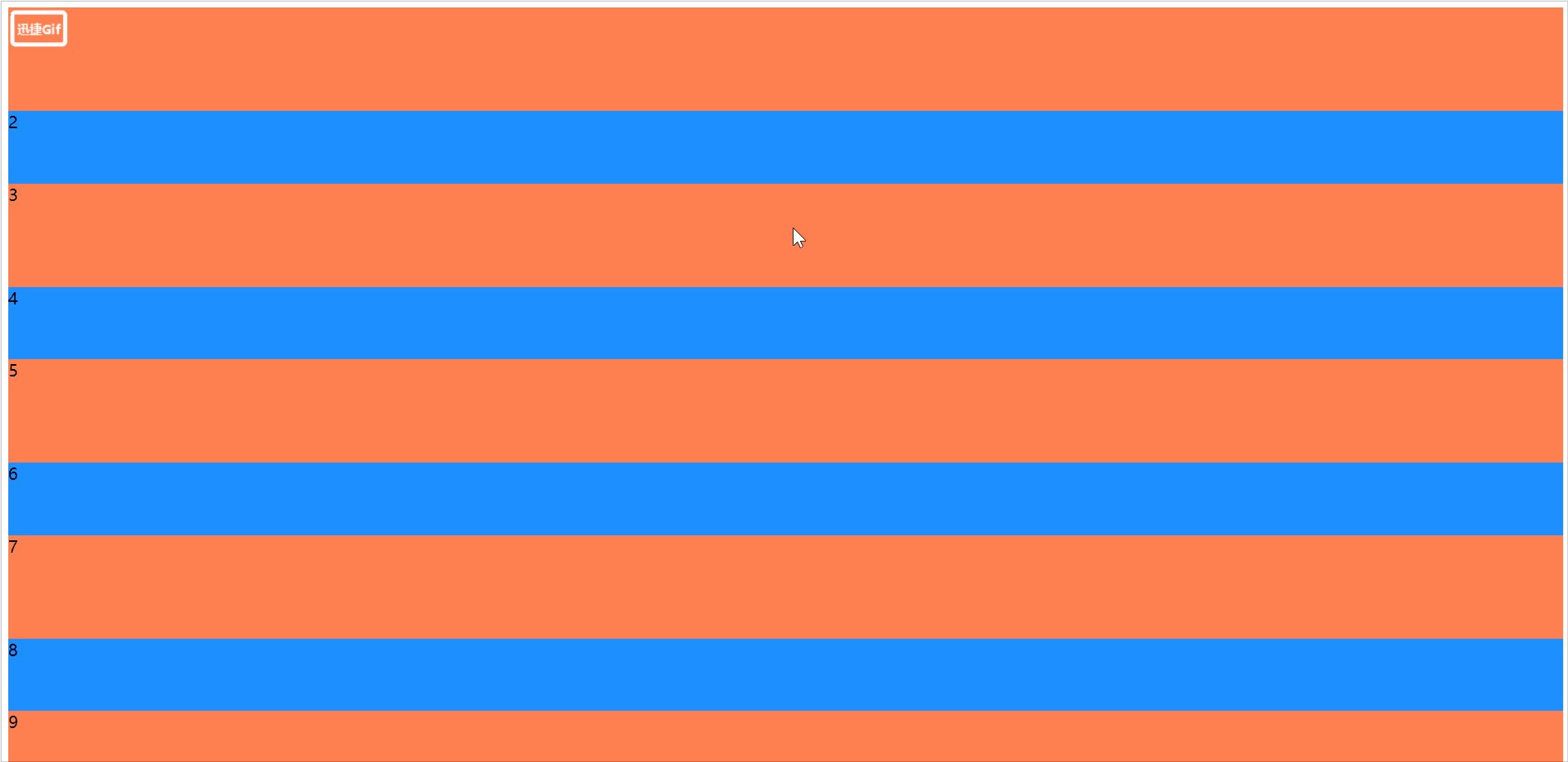
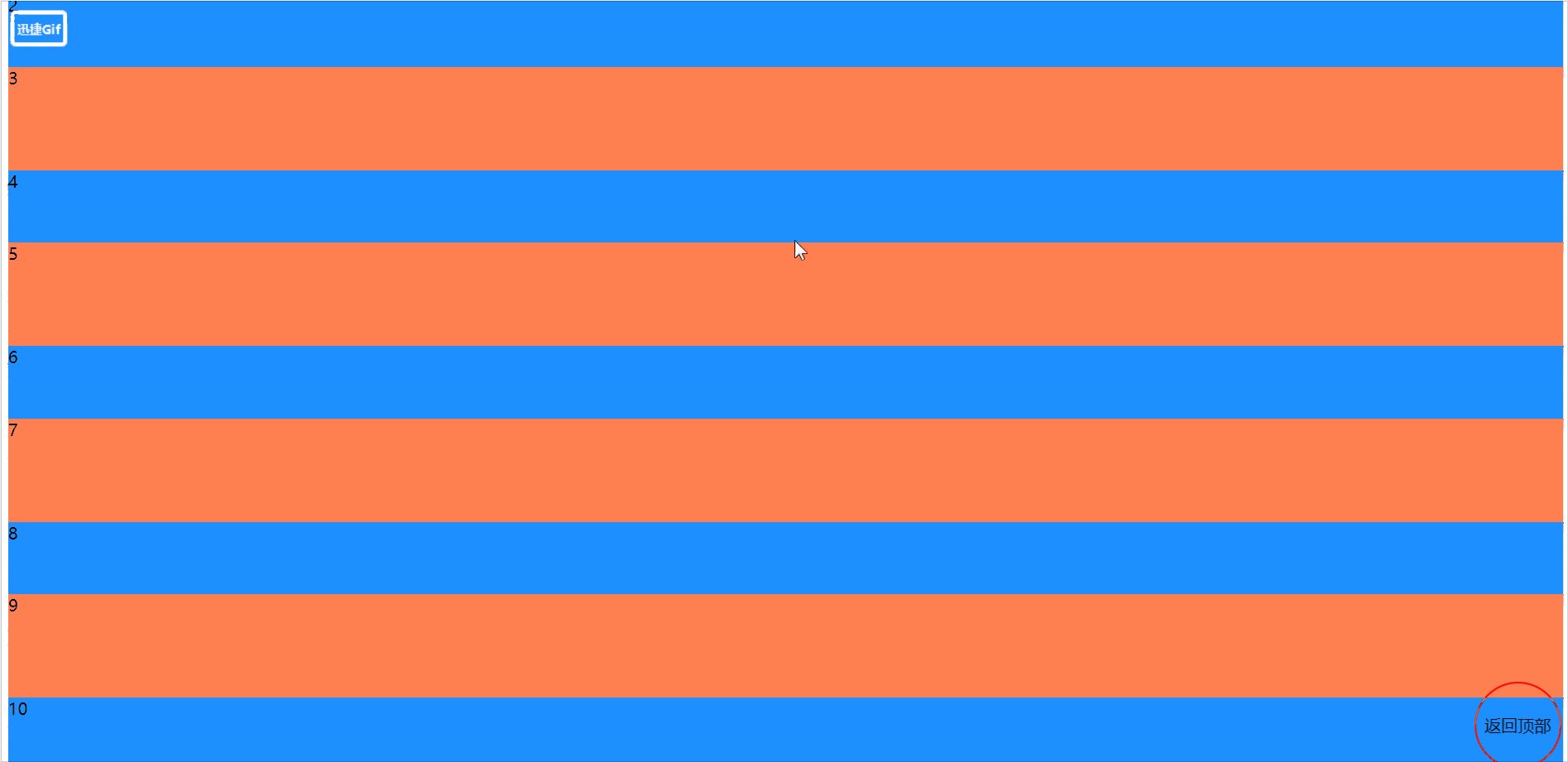
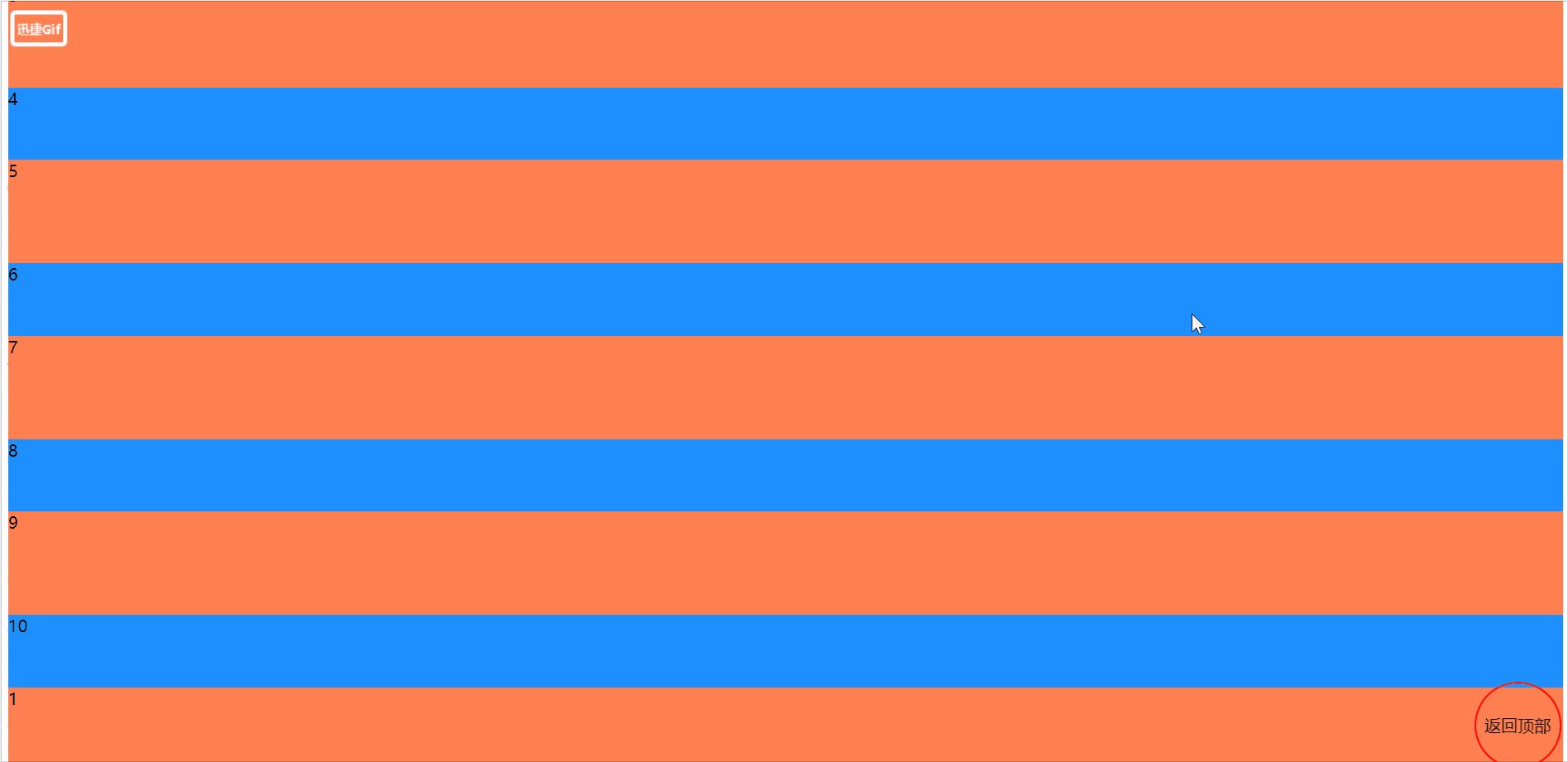
当页面下滚动一定程度时,出现返回顶部按钮效果图

代码
总结
代码中只给出了JavaScript实现的代码,其中mydiv为右下角返回顶部的按钮。
实现的思路:
1.给mydiv设定点击监听器,当被点击时,令document.documentElement.scrollTop = 0;页面将立即回到顶部。
2.给页面滚动设置监听器,当滚动距离较小时,设置div的display属性为none,即不显示;当大于设定的距离时再将该属性设置为 block,即显示。
7.返回顶部(缓冲匀速)
介绍
给返回顶部加上动画,使之匀速或缓冲返回效果图
缓冲:
匀速:
代码
总结
在这里只给出了点击时间的绑定函数。
实现思路:
1.获取当前已向下滚动距离
2.用setInterval() 方法按照指定的周期(以毫秒计)来 调用函数。
3.该被调用函数每次将当前的scrollTop距离回滚1/15, 当local_y即当前scrollTop距离<=0时,立刻停止该函 数。8.页面内搜索
介绍
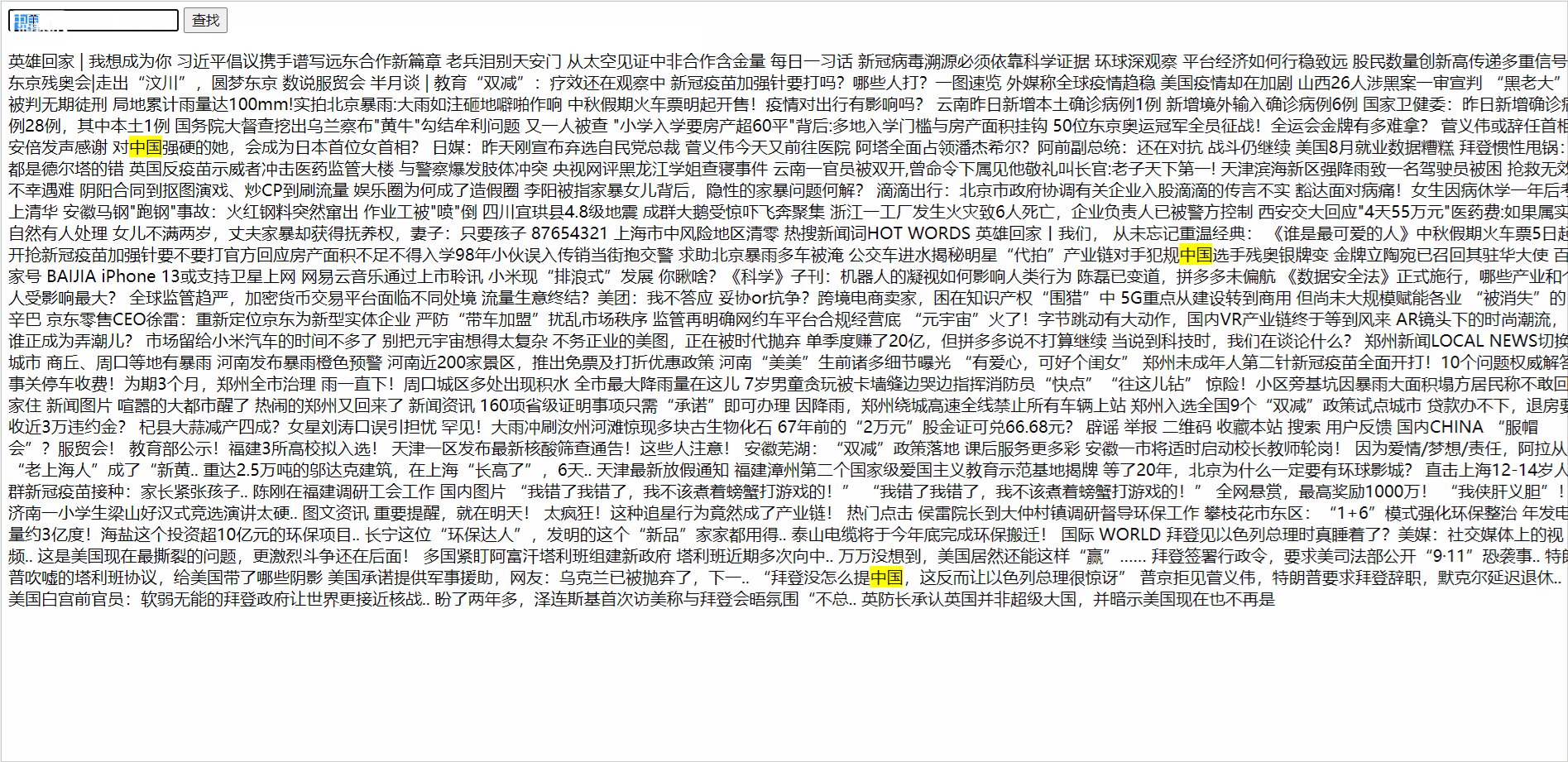
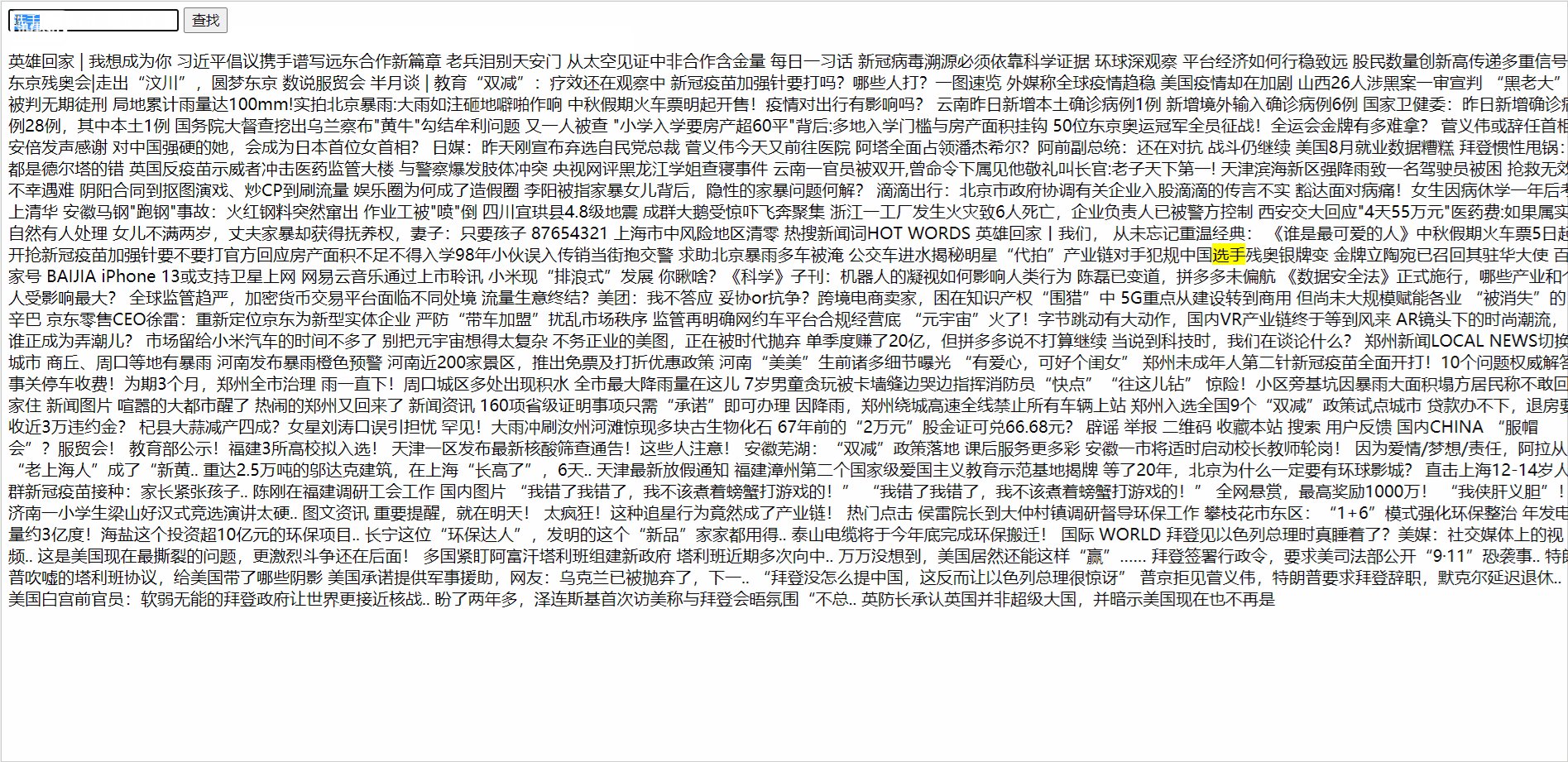
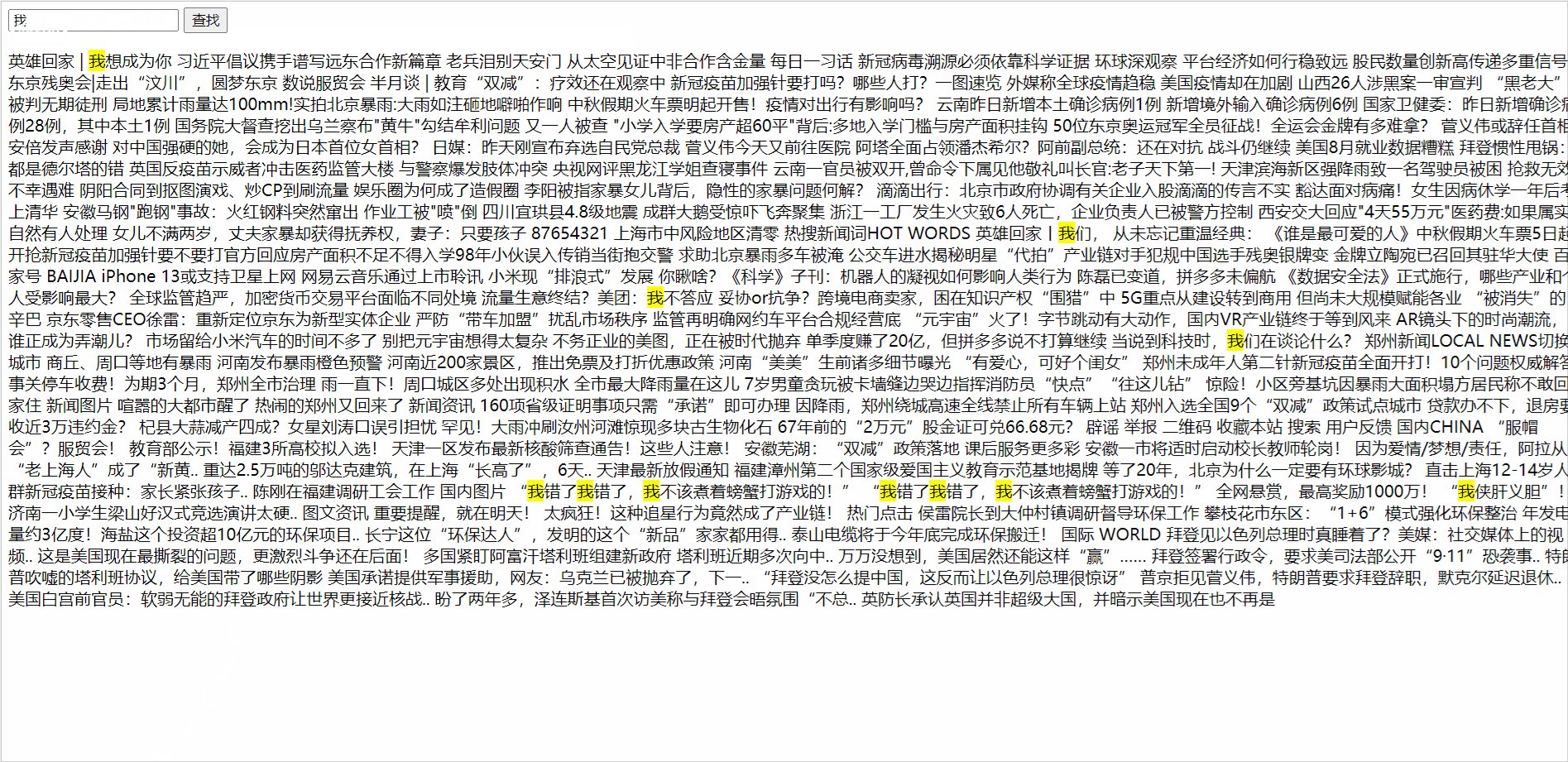
页面内搜索名字段并修改其背景颜色效果图

代码
总结
主要是利用正则表达式来匹配文本框中输入的内容,将文本框中输入的内容用span标签包裹起来给span标签加上背景色即可,将得到的新内容与之前匹配到的内容进行替换即可
文章评论